une application pour un restaurant authentique
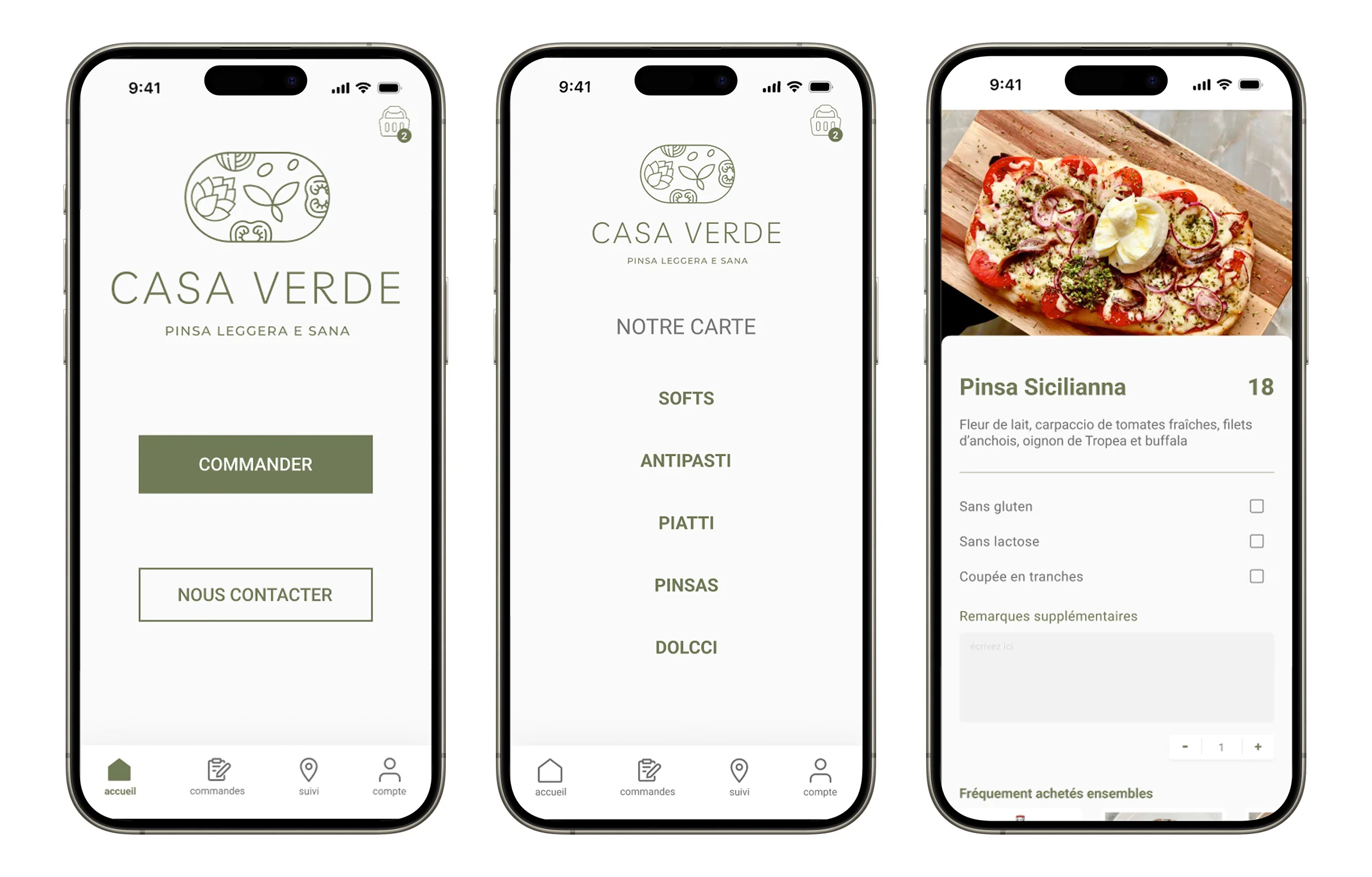
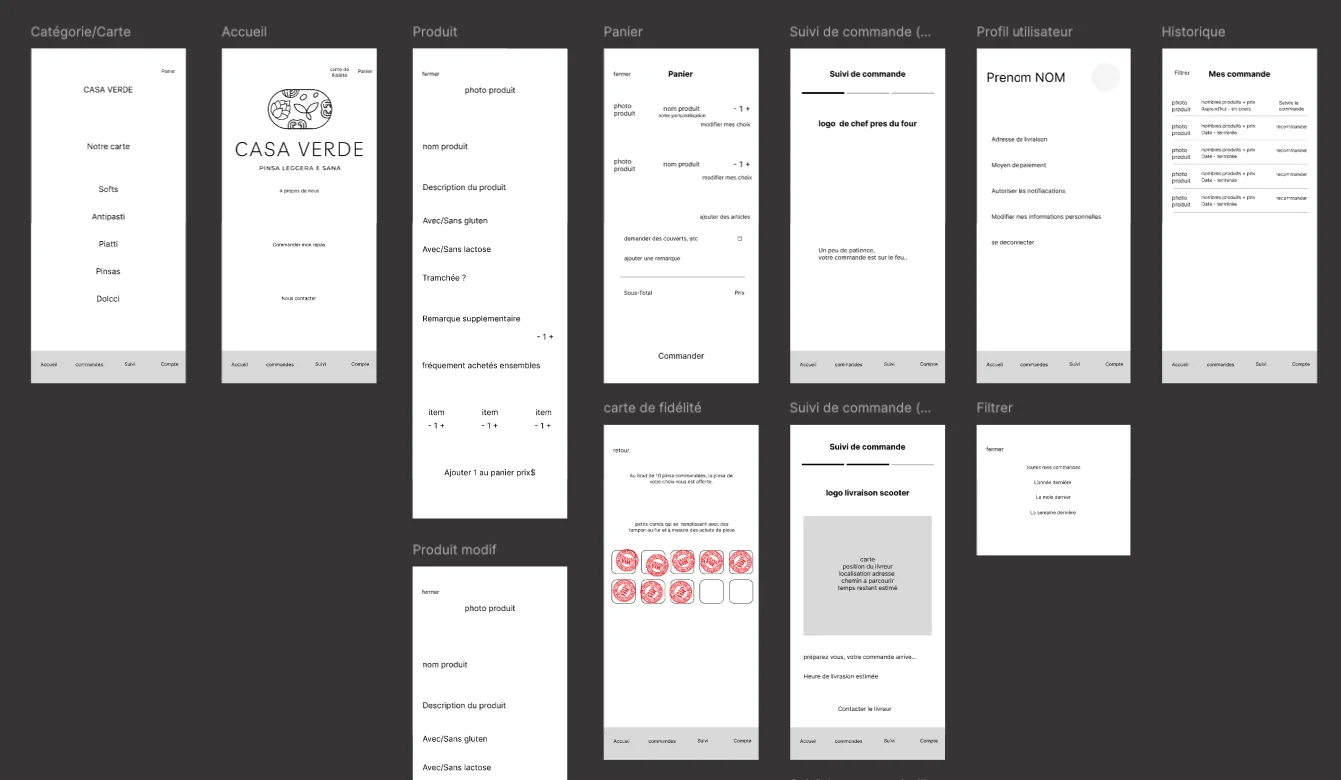
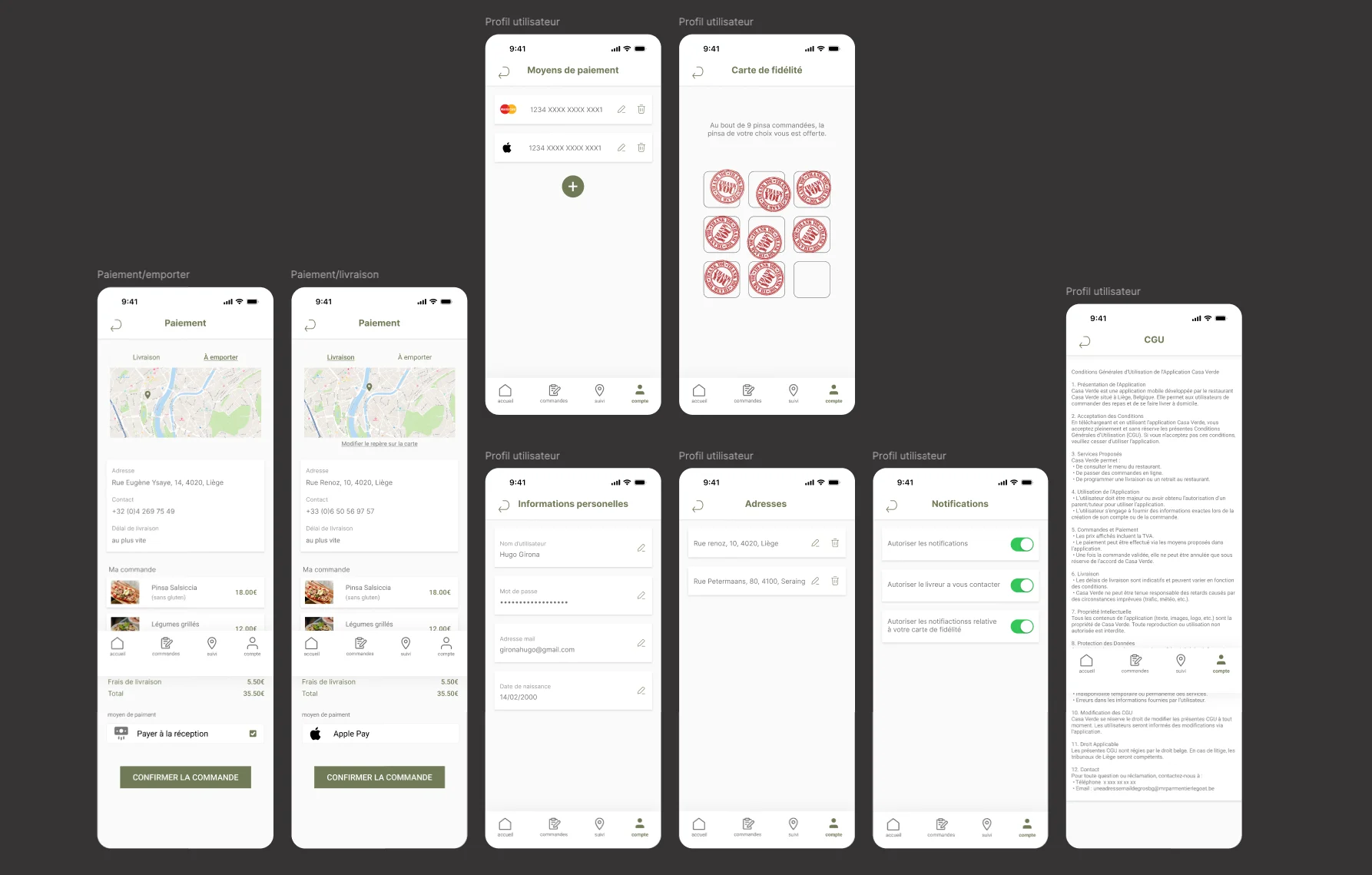
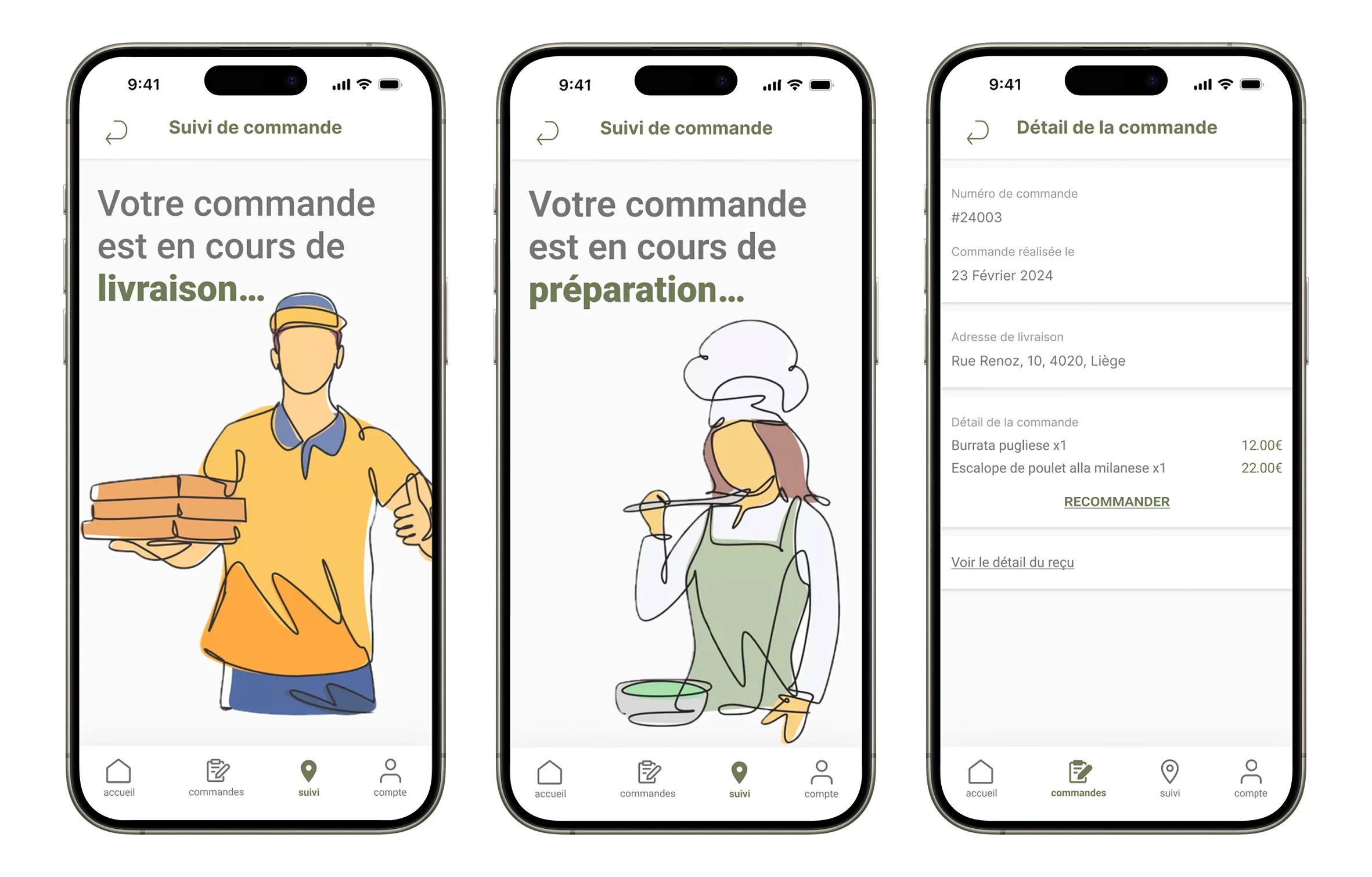
Dans le cadre d’un projet de design d’application mobile, j’ai conçu une application de commande en ligne pour Casa Verde, un restaurant italien où je travaille. Le but était de proposer une solution moderne et intuitive, à mi-chemin entre un site de présentation et une plateforme de commande, à l’image de services comme Uber Eats ou Deliveroo. L’application devait permettre aux clients de découvrir les plats, commander à emporter ou en livraison, tout en reflétant l’identité chaleureuse et authentique du restaurant.